Mobile first bedeutet, dass das Design der mobilen Seite vor dem Design der Desktopseite steht: Wurde noch vor kurzem zunächst die Website für den Desktop-PC entworfen und die mobile Seite als kompakte Ergänzung dazu gesehen, setzt das Prinzip „mobile first“ auf der anderen Seite an: Priorität hat mittlerweile das Design der mobilen Webseite. Welche Kriterien als mobilfreundlich gelten und was das für die Inhalte Ihrer Seite bedeutet, erfahren Sie in diesem Beitrag.
Mobile Internetnutzung hat die desktopbasierte Suche überholt
Das beste Restaurant in einer fremden Stadt suchen, unterwegs Nachrichten lesen oder auf Reisen die Sehenswürdigkeiten einer Stadt recherchieren – die mobile Internetnutzung hat bereits jetzt das Surfen am Desktop PC überholt: Laut einer Studie der Gesellschaft für Konsumforschung (2015) verbringen jüngere Internetnutzer zwischen 14 und 29 Jahren 67 % ihrer Zeit, die sie online sind, mit dem Smartphone. Auch bei älteren Nutzern ab 55 Jahren wird das Smartphone mit 52 % Anteil der Online-Zeit bereits mehr genutzt als Desktop-PCs. Zwar ist vor allem die Reichweite sozialer Netzwerke mobil deutlich gestiegen, doch auch für e-commerce Seiten, die bisher noch stärker von stationären PCs aufgerufen werden, ist laut GfK schon bald eine Verlagerung auf das mobile Web zu erwarten. Dies betrifft nicht nur die Nutzung von Apps größerer Unternehmen – auch Google meldet, dass 2015 erstmalig mehr mobile Suchanfragen als desktopbasierte Anfragen über die Suchmaschine erfolgten.
Kontext und Endgerät: mobile Seiten stellen andere Kriterien an die Nutzerfreundlichkeit
Spätestens seit Google´s mobile-Update ist deutlich, dass andere Bedingungen an die Nutzerfreundlichkeit einer mobilen Seite gestellt werden, als an Seiten, die über Desktop-PCs aufgerufen werden. Google berücksichtigt dies in den SERPS: Die Ergebnisse für Suchanfragen über mobile Geräte unterscheiden sich von Ergebnissen der Suche über stationäre PCs. Die ausschlaggebendsten Faktoren sind hierbei der lokale Kontext der Nutzung sowie die Art und das Betriebssystem des genutzten Endgeräts. Faktoren, die beim Content kaufen zu berücksichtigen sind.
Google´s mobile-friendly-Kriterien: Lesbarkeit und Ladezeit
Maßgeblich für eine Seite, die Google als mobile-friendly definiert, ist zunächst eine möglichst schnelle Erfassbarkeit der Inhalte auf mobilen Endgeräten. Konkret bedeutet das, dass Inhalte auf Anhieb lesbar sind, indem sie sich automatisch an die Größe des Displays anpassen. Unübliche Software für Mobilgeräte (z. B. Flash) wertet Google als mobil-unfreundlich; kurze Ladezeiten sind für Mobilgeräte noch bedeutender als für Desktop-PCs. Zudem müssen weiterführende Links auf einer Seite problemlos aufrufbar sein, das heißt, der Abstand zwischen zwei Links sollte groß genug sein, sodass der Leser sich nicht verklickt.
Content als weiteres entscheidendes Kriterium für das Ranking
Responsive Webseiten, Seiten mit dynamischer Geräteerkennung und das Bereitstellen einer eigenen URL für die mobile Seite (Link Lexikon) sind die drei Lösungsansätze, um sowohl mobilen Seiten als auch stationären Seiten gerecht zu werden. Google selbst empfiehlt eine responsive Seite – geräteabhängig optimiertes Layout bei gleichen Inhalten. Auch eine aktuelle Studie zu den mobile SEO Ranking Faktoren von Searchmetrics (2015) ergab, dass beinahe ein Drittel aller hoch rankenden Seiten über ein responsives Design verfügte.
Gleichzeitig zeigte die vorherige Studie, dass auch Seiteninhalte sich in den Suchergebnissen je nach Gerät unterscheiden (Searchmetrics, 2014): Mobil hoch rankende Texte sind etwas leichter zu lesen und kürzer. Der Grund hierfür ist vermutlich, dass mobile Suchanfragen häufig spezifischer und lokalbasierter sind – Eintrittspreise, Öffnungszeiten oder die Suche nach einer Lokalität in einem Ort sind typische Mobil-Anfragen, während ausgedehntere Suchen – wie die Recherche für ein Projekt – eher den Desktopgeräten vorbehalten sind.
Weitere Unterschiede in den SERPs mobiler und desktopbasierter Suchen
Auch wenn die Texte mobil hoch rankender Seiten etwas kürzer sind, besser gelistete Seiten weisen wie bei der desktopbasierten Suche mehr verwandte Terme zum Haupt-Keyword und ganzheitliche Inhalte auf. Auch enthalten mobil hoch gelistete Seiten weniger – dafür aber jüngere – Backlinks und benötigen eine kürzere Ladezeit. Der Anteil an Social Signals und Werbung ist bei den Ergebnissen mobiler und desktopbasierter Anfragen vergleichbar (Searchmetrics, 2014).
Was Sie bei der Content-Planung berücksichtigen sollten:
1. Überprüfen Sie die Mobilfreundlichkeit Ihrer Seite
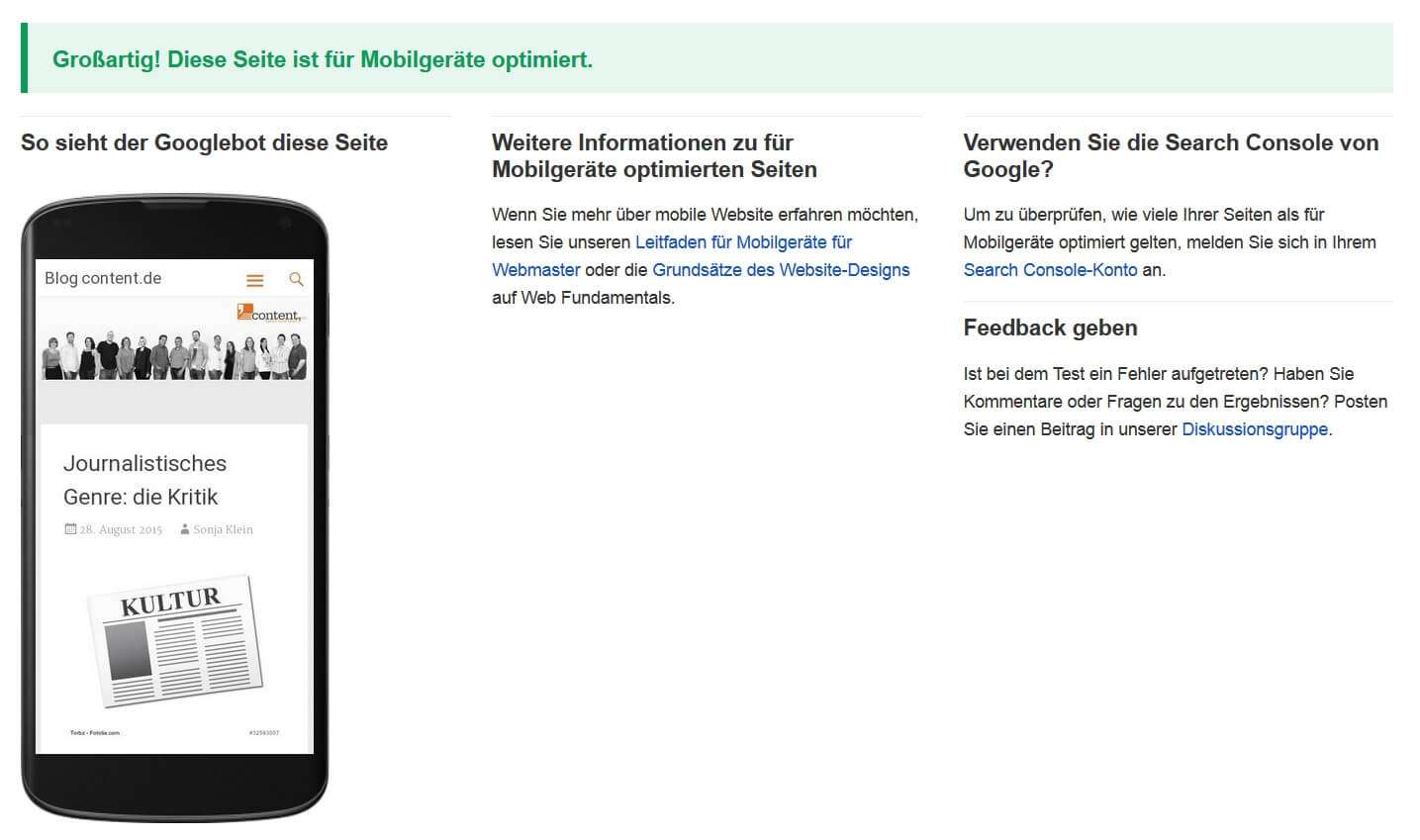
Testen Sie zunächst, ob Google Ihre Seite als mobilfreundlich bewertet. Die Analyse zeigt Ihnen, wie der Google-Bot die Seite sieht und verrät Ihnen, ob sie für Mobilgeräte optimiert ist:
Sollte sie das noch nicht sein, nennt Google Ihnen die Gründe – z. B. zu kleine Schrift, Links zu dicht beieinander, Inhalt breiter als Bildschirm – und bietet Ihnen Hilfestellungen, um die Seite zu optimieren. Ob responsives Design, dynamische Bereitstellung oder eine separate mobile Seite die richtige Wahl ist, können Sie unter dem Menüpunkt Mobile SEO herausfinden – wie bereits erwähnt, gibt es jedoch auch Rankingunterschiede in mobilen und stationären Anfragen, die sich auf die Inhalte der Seite beziehen. In manchen Fällen bleibt daher abzuwägen, ob gleicher Inhalt für Mobilgerät und Desktop oder zwei verschiedene Seitenversionen die bessere Alternative sind.
2. Optimieren Sie Texte durch Local SEO
Vor allem für regional tätige Unternehmen ist Local SEO das A und O einer guten Content-Marketing-Strategie. Wie Sie Ihre Seite für lokales SEO optimieren, können Sie im Beitrag “Local SEO, was ist das?” nachlesen.
3. Strukturieren Sie die Seite desktop- und mobilfreundlich
Übersicht wird immer wichtiger: Höher rankende Seiten haben laut der letzten Studie von Searchmetrics (2015) ihre Inhalte besser strukturiert, verfügen über mehr interaktive Elemente und eine bessere Linkstruktur. Backlinks verlieren zunehmend an Bedeutung, auf Mobilgeräten werden sie teils sogar als Störfaktor betrachtet. Achten Sie daher auf eine schnell erfassbare Einteilung der Inhalte und darauf, dass Links nicht zu nah beieinander liegen. Außerdem sollte sich die Seite schnell aufbauen. Mit Google Page Speed (https://developers.google.com/speed/pagespeed/) lässt sich die Ladegeschwindigkeit Ihrer Seite analysieren und mobilfreundlich optimieren.
4. Sorgen Sie für ansprechende und aktuelle Inhalte
Schließlich sollten Sie natürlich auch Ihre Texte immer ansprechend und aktuell halten. Der Trend geht weiter zu hochwertigen, ganzheitlichen Inhalten, die dem Leser einen klaren Mehrwert bieten. Fünf wichtige Tipps zur Beauftragung Ihrer Texte finden Sie in unserem Beitrag (Un)Wahrheiten zum Texteinkauf.
5. Lohnt sich eine App für Ihr Unternehmen?
Eventuell kommt für Ihr Unternehmen zusätzlich zu Ihrer mobilen Seite auch eine App in Frage. Für Kunden von Online-Shops, Tourismusunternehmen oder Dienstleistern, kann eine App – zum Beispiel zur Vereinbarung von Terminen – durchaus Vorteile bieten: Sie lässt sich direkt aufrufen und Daten müssen nicht immer wieder neu eingegeben werden; Push-Nachrichten können über Angebote informieren. Dazu bietet sie von „Natur aus“ bereits eine benutzerfreundliche Oberfläche. Ein paar prominente und inspirierende Beispiele für gelungene Unternehmens-Apps finden Sie hier:
Quellen:
http://adwords.blogspot.ca/2015/05/building-for-next-moment.html
https://www.adzine.de/2015/04/mobile-beats-desktop-app-beats-web-die-nutzung-von-smartphones-in-deutschland-mobile/
http://www.searchmetrics.com/de/knowledge-base/mobile-ranking-faktoren/
http://www.searchmetrics.com/de/knowledge-base/ranking-faktoren/